REDPIXEL.PLShutterstock
REDPIXEL.PLShutterstockWhat is responsive navigation? Dynamic menus for mobile browsing
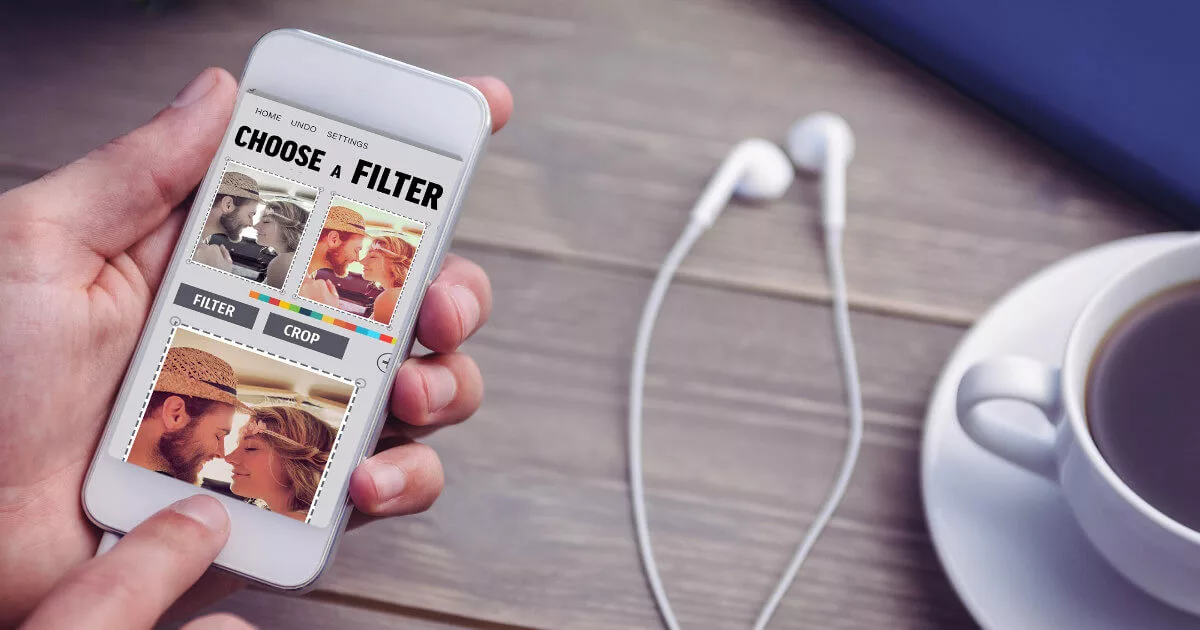
Websites need to look great and be easy to navigate not just on desktop PCs, but across all devices. Responsive design ensures that content automatically adapts to different screen sizes—from tablets to smartphones and beyond. Creating effective mobile navigation is one of the…