Mobile web: the common errors
'Mobile first' is an important phrase when it comes to modern web design. More and more people are using their smartphones or tablets in addition to classic desktop computers in order to surf on the go. Even home-based surfing takes place increasingly from the comfort of the couch using a mobile device. Having a mobile site is important for a successful web project but having a mobile-optimized site doesn’t automatically mean it has a good user experience or is search engine optimized. We introduce the most common mistakes and explain how to avoid them.
These figures make it clear that the mobile web trend needs to be taken very seriously and not downplayed by developers. Mobile sites enable you to address new target groups and to connect visitors with your website. The goal, therefore, must be to improve usability and optimize your website for the ever increasing number of internet-enabled mobile devices. The mobile first approach takes this trend into account. Accordingly, mobile sites, responsive designs, and apps are important — this article explains the differences in more detail here. In addition, mobile optimization is an important ranking factor for search engines like Google. However, there are many pitfalls and mistakes that might occur when redesigning websites for mobile optimization and these should be avoided.
In 2016, 36.6 million online users in the US accessed the internet exclusively on mobile devices.
1st source of error: selecting the configuration variant
The first and most basic error can happen when choosing the configuration variant. There are several ways to make a website mobile: for example, using responsive design, using a separate mobile website, or using an adaptive layout. One of the most elegant solutions is a responsive design. Compared to separate mobile sites and adaptive layouts, Google prefers sites with a responsive design. Another advantage is that individual devices and operating systems don’t need to be adapted to because the screens automatically readjust. Website operators benefit since less effort is needed and at the same time, visitors benefit from consistent usability. The focus is on your target group and the questions: which devices and screen sizes are right for your visitors and, therefore, for your website? And: what kind of layout will give your visitors the best possible experience? If the right configuration option is selected from the start, many of the errors described later can be avoided. This is particularly true for the more complex but preferred (from an SEO and usability point of view) responsive design variant. Modifying this variant is very expensive in many cases and relaunching it is also cost-intensive. In addition, it is very important to note that a responsive design is not always the right choice for every project: very complex sites, which require large amounts of data, for example, run slower on mobile devices with a bad connection and weaker hardware.
2nd source of error: user interface
This leads directly to the next error source: the user interface. Mobile devices are usually operated by touch screens but if a bad decision is made regarding the graphical user interface (GUI), this can lead to considerable impairments. This includes, for example, fonts that are too small, parts not being displayed properly, links that are too close together, or poor navigation.
No defined display area
For a page to be displayed correctly for mobile, you have to define a display area. If you don’t, the default desktop screen width will automatically be used on smaller screens. This means that anyone visiting your site will have to zoom in using their thumb and forefinger, which is a fail in the world of mobile web. The solution to this problem: in your document’s header, enter a viewport meta tag that tells the mobile browser the size and scale of the page. Google recommends the following code:
<meta name=viewport content="width=device-width, initial-scale=1">The indication 'width=device-width' signalizes that the display width should be adapted to the device. The attribute 'initial-scale=1' has a 1:1 relationship between CSS and device-independent pixels and ensures that the scale does not change when the device is tilted.
Font that’s too small
It is frustrating for your users if they can’t read the text easily or can’t read it at all. For the font to be legible on all devices, you should use relative font sizes that can be scaled with CSS. For the scaling on each device to be correct, the display area must be first defined, as described above. As the basic font size, Google recommends 16 CSS pixels. The remaining quantities are scaled relative to the basic parameter. For example, this is done using the following CSS class:
body {font-size: 16px;}
.small {font-size: .75rem;}
.large {font-size: 1.25rem;}The 75% of the basic font size corresponds to 12 CSS pixels. The CSS class 'large' corresponds to 125% of the basic font size or 20 CSS pixels. Despite defining relative font sizes, you shouldn’t overload the layout of your website with too many fonts and too many font sizes. This quickly overloads the page and makes navigating unnecessarily complex. You should try to make it as easy as possible for users on the mobile web.
Control elements set out poorly
If you have ever used touch and swipe movements to operate a website on your mobile device, you will know from your own experience how important it is that the controls are easy to use. If the links and buttons are too close together, it makes it very difficult to navigate the page since an adult’s fingertip is wider at 10mm than the standard mouse cursor. Therefore, clickable elements must be placed on mobile-optimized pages and be at a sufficient distance from each other as well as being large enough to find easily. If they’re too close, there’s the risk of clicking on the wrong link, which leads to the visitor becoming frustrated and potentially leaving the site. For buttons, Google recommends a minimum width of 7mm or 48 CSS pixels.
Mouseover elements
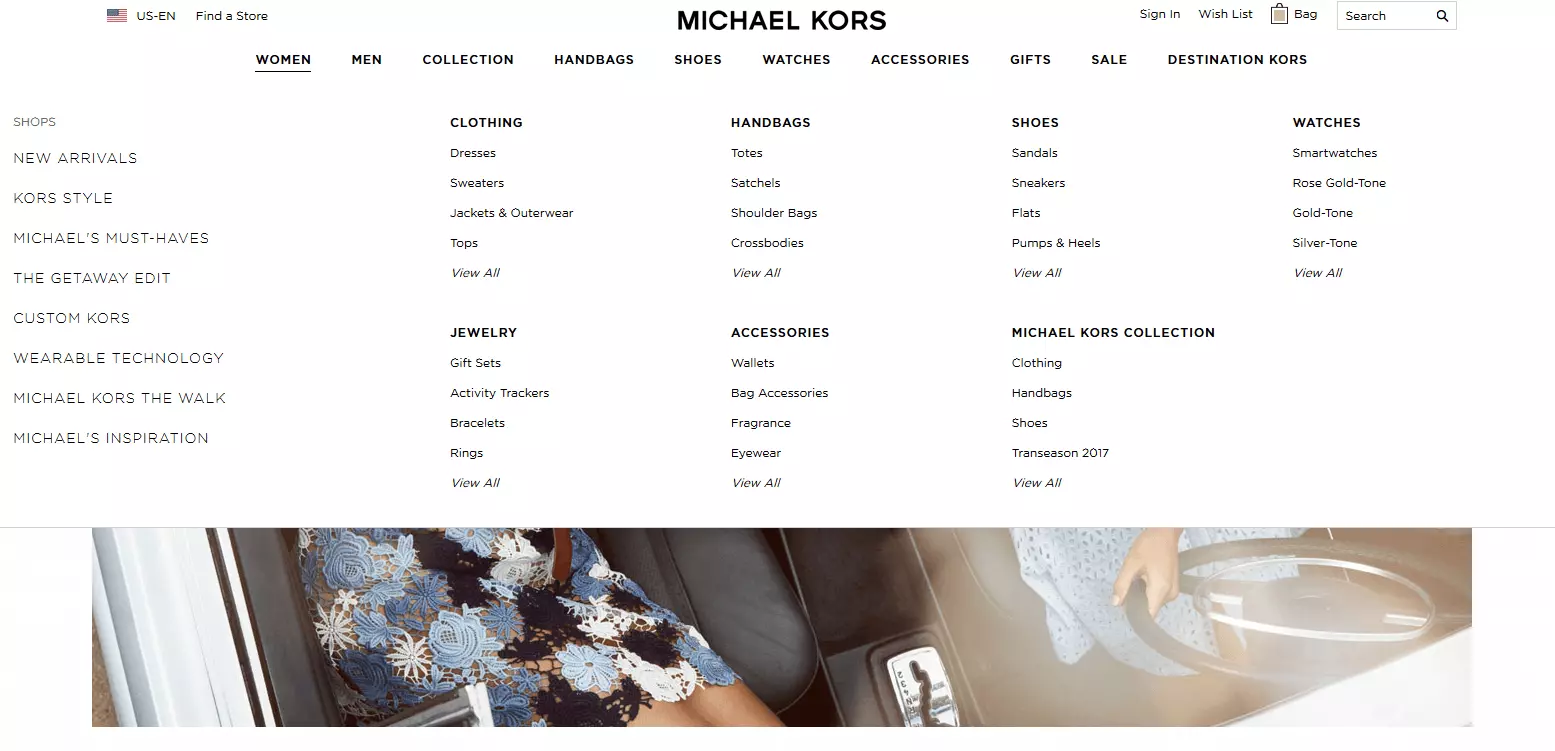
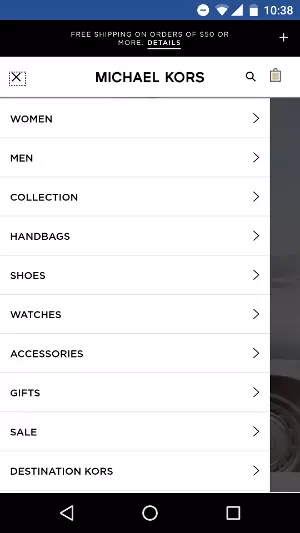
It might be practical on the desktop computer, but it’s a nightmare on a smartphone: mouseover elements — such as retractable drop-down menus — shouldn’t be used on mobile-optimized pages. Therefore, you should not use the pseudo-class :hover for your mobile site. Use clear menus instead that open when they’re tapped on.
Trying to operate a mouseover drop down menu, as shown in the screenshot, is almost impossible on mobile touchscreen displays. If you use this method for your website or online store, your mobile site should be adapted accordingly. Fortunately, everything was done correctly in the example. This is how the store looks when using the Chrome browser of an Android smartphone:
Inconvenient or hidden search functions
On the mobile web, many pages are looked at quickly and answers are only searched for 'briefly’. The adjectives 'fast' and 'short' should, therefore, be taken seriously when designing your mobile site. Accordingly, a mobile-optimized site should have an easy-to-find search function. It should be located centrally so the user just needs to glance quickly in order to find it. Search queries should also be completed with the auto-complete feature to make it easier for users to operate a touch-screen keyboard. In our Digital Guide, you will find more tips for a user-friendly search.
3rd source of error: performance
There’s nothing more annoying than staring at a blank page while you’re waiting for it to load. Loading times are known as 'conversion killers'. According to Kissmetrics, 40% of people will abandon a website that takes more than 3 seconds to load and just a 1-second delay in page response can lead to a 7% reduction in conversions. Users are becoming more impatient on the whole. Long loading times aren’t only a problem for online stores but any website you decide to visit might be interrupted when you lose signal on the subway or in the wilderness, for example. Common errors regarding performance include:
- Uncompressed images and/or image sizes that are too large
- Too many images and other multimedia elements
- Messy HTML and CSS code
- Too much JavaScript
- Uncompressed source code
- Too many HTTP requests
- Redirects
- Missing browser caching
- Slow servers
Most of these errors can be solved with a few interventions. The Google PageSpeed Insights Tool can help you with this. With this tool, you can see how your website looks on various devices and get tips on how to optimize it. You can then take action in a more targeted way. For example:
- Compress images: in our guide, we explained how important compression is. For example, you can use freeware tools or special browser-based applications. You adapt the appropriate image size with the 'picture tag' and @media. The file formats are: JPEG, GIF, and PNG. Alternatively, you can also use pure CSS, IconFonts, or SVG instead of images.
- Purify and compress HTML, CSS, and JavaScript code: there are specific tools for this. But even doing something so simple, such as deleting unnecessary spaces and moving JavaScript files to the end of the body, can work wonders. Here we introduce tools and tips for CSS.
- Use caching to relieve the webserver: if you store frequently used files locally, you can significantly improve the loading time for recurring users. Progressive Web apps also provide offline caching for better performance.
- Reduce the number of HTTP requests by pooling resources.
- Improve the performance of the content management system (CMS).
- If your site receives a lot of traffic from abroad, a content delivery network is worth considering.
- Accelerated Mobile Pages (AMP) can also provide better performance.
- If these measures are not sufficient, improving the hosting environment should help. Above all, large-scale websites should have unlimited web space and traffic. Also a hardware upgrade — such as switching to faster SSD memory — significantly increases performance.
longer loading times lead to a higher bounce rate and a decrease in conversions: 40% of internet users will leave a website if it takes more than 3 seconds to load.
4th source of error: interstitials that are too big and obtrusive advertising banners
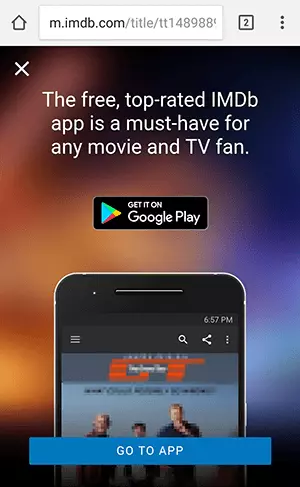
Free web offers rely on advertising to fund their content and maintenance. Ads should, however, be subtle and not intrusive so they don’t affect the user experience. A frequent mistake on mobile sites is to display so-called interstitials. These are advertisements that appear while a website or page is downloading. They have a negative impact on user-friendliness since they fill up the screen and advertise native apps from providers, including registration forms for mailing lists, or advertising for third parties. In many cases, users see interstitials before their desired content. They can click them away, but sometimes it’s hard to find the 'x' as it has purposefully been made small or is hidden so the user can’t close the ad so easily. It’s better to ensure your interstitials don’t fill the whole screen and leave the content free to read. In addition to impairing the user experience, interstitials filled with images can also lead to indexing problems, according to Google. For this very reason, websites with image filled-interstitials have been constantly penalized with lower rankings since January 2017. Google announced this in the summer of 2016 in its blog. The following mobile screenshot of the film and serial database IMDb shows you how not to do it:
The goal of Google is to make the content of mobile sites easier to access. Screen-filling interstitials, as in the example above, block the content completely and should therefore not be used. Legally binding cookie guidelines are exempt, however, as are subtly placed banners or login dialogs for non-public and non-indexable content.
5th source of error: limitations in the robots.txt
Since the Googlebot indexes and renders a website’s contents, the bot should not be 'blocked' using robots.txt. This means that, like a normal user, it should have access to all CSS, JavaScript, and image files. If restrictions are defined in the robots.txt, important content may not be rendered, which ultimately results in a poorer ranking.
You can use Google Search Console to explore your site using the 'Fetch as Google' feature to see how it is crawled and rendered by a Googlebot. You can also use this tool to investigate the robots-txt and see which elements might be blocked.
6th source of error: functional differences on the mobile site
If you opt for a separate mobile site rather than a responsive design, there are some further potential pitfalls that your mobile-optimized website could encounter. This includes, in particular, incorrect redirecting and 404 errors, which are only displayed on mobile sites, and not shown to desktop users.
Slimmed-down mobile site
In view of mobile web users, it would make no sense to create a specific mobile site, neglect it, and only offer 'slimmed down' content. It is a misconception that mobile devices are only used on the go and for short search queries, gathering quick information: 61% of mobile web users actually use their smartphone or tablet while lying on the couch and watching TV. This led to a study by inMobi. Even when a desktop PC is nearby, many users prefer mobile devices. If the same content and information can’t be found on the mobile site as on a desktop site, it’s frustrating and makes the user spend extra time searching: the user has to resort to the desktop version and has to contend with difficult navigation (zooming, small links, hover menus, etc.). It’s even worse if the user can’t even find a link to the desktop version. They might give up and decide to use a competitor’s site that has a mobile version. Therefore, a mobile site should have all the important content and features available that the desktop site has.
61% of mobile web users use their mobile devices whilst lying on the couch and watching TV.
Problem case: Adobe Flash
It can also be frustrating if the content is displayed but isn’t compatible with the mobile site. This is often the case with Flash videos, as they aren’t supported on many mobile devices. The main drawbacks of Adobe Flash at a glance:
- Not responsive
- Security gaps
- The Flash Player needs to be installed separately in order to be able to play content.
The video platform, YouTube, stopped using Flash many years ago but it is still used by many other websites. Some rely heavily on Flash since all of their content is based on it. The following screenshot, for example, comes from a time when Flash was widespread and mobile web was still in its infancy:

The website, wechoosethemoon.org, offers lots of added value: visitors are able to reminisce about the moon landing and follow it digitally. The site was launched in 2009 for the 40th anniversary of the moon landing and is based completely on Flash. If you visit the site via a mobile browser and don’t have Flash Player installed, you will only see the above page, which asks you to install Flash Player 10. The user can’t continue without Flash, which can be very frustrating.
You should, therefore, use HTML5 standard when embedding videos and animations. Adobe is recognizing the benefits this standard has and is encouraging content creators to use it. It’s also advisable to use newer alternatives because of the security gaps in the Flash format. This allows visitors to access the content they are looking for via any terminal and without any additional installations. More information on how to embed videos via HTML is explained in this tutorial in our Digital Guide.
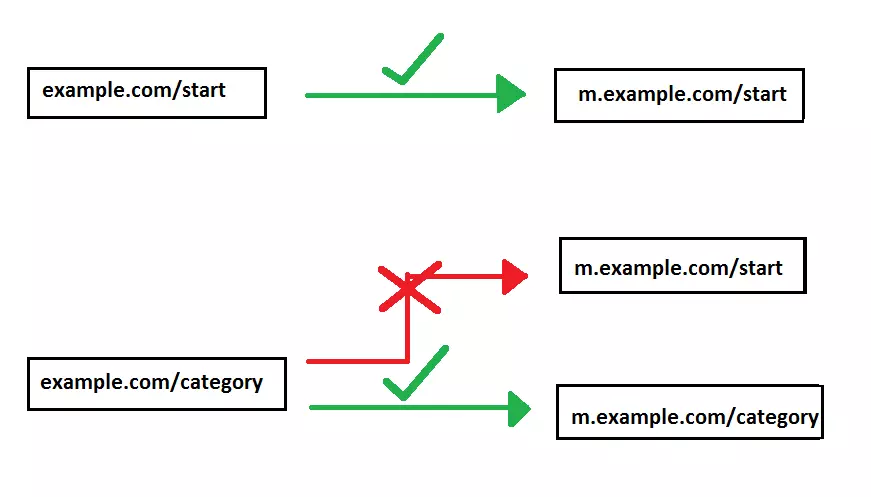
You can also use redirecting that only works for certain devices or selected mobile operating systems: check whether your redirects work as well for all popular systems (Android, iOS, Windows), and adjust your server’s configurations accordingly. You can also use Google Search Console to help you identify incorrect routing.
404 errors on mobile sites
Correct redirections are also important if you discover that smartphone or tablet users are receiving 404 error messages on their mobile devices, whereas desktop users don’t have this problem and are being shown the correct page. If a mobile version of the page is available, the user should always be redirected to it. Of course, the mobile version of the page can’t report any errors. Better than not displaying any content at all is to refer the user to the unsuitable page even though it decreases usability somewhat.